SublimeText是一款非常精巧的文本编辑器,适合编写代码、做笔记、写文章。它用户界面十分整洁,功能非同凡响,性能快得出奇。这些非常棒的特性 包括任意跳转(Goto Anything)、多重选择(multiple selections)、指令面板(command palette)、免打扰模式(distraction free mode)、分区编辑(split editing)、快速项目切换(instant project switch),你还可以随意地自定义更多功能。还有,这款编辑器支持Mac、Windows和Linux平台。
SublimeText本身已经非常强大,但是更棒的是有一长串的插件支持它,给它带来更强大的功能。本文将介绍一些 Sublime Text 3 支持的热门插件(Sublime Text 2 的一些插件在 Sublime Text 3 上不支持)。
Package Control (GitHub)
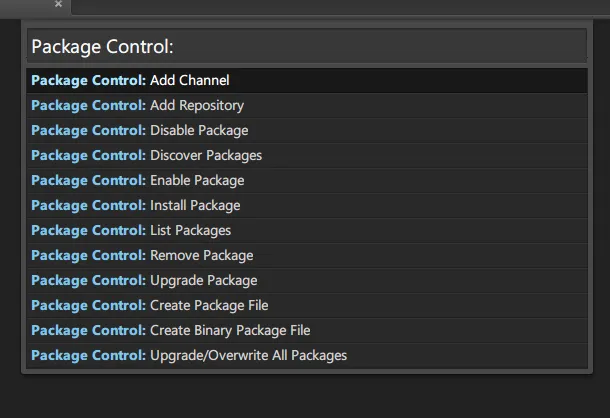
提到 Sublime Text,就不得不说 Package Control,就像 Linux 下的 apt-get 和 yum 一样,它是 Sublime Text 的包管理器,你用它可以轻松地找到你想要的插件和管理已有插件。

Package Control 安装方法我之前已经分享过:《Sublime text 2/3 中 Package Control 的安装与使用方法》
Emmet 是一个前端开发的利器,其前身是 Zen Coding。它让编写 HTML 代码变得简单。Emmet 的基本用法是:输入简写形式,然后按 Tab 键。
关于 Emmet 的更多用法,请看官方文档,这份速查表可以帮你快速记忆简写形式。
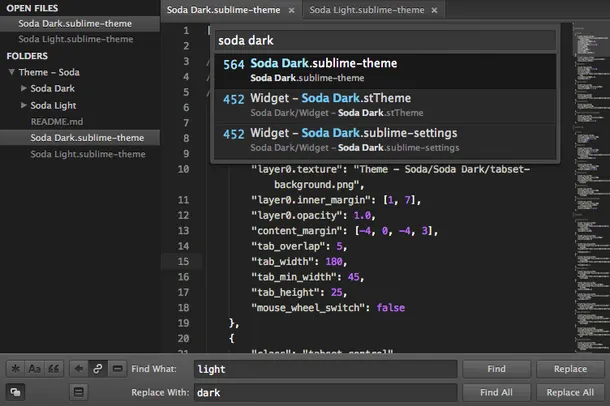
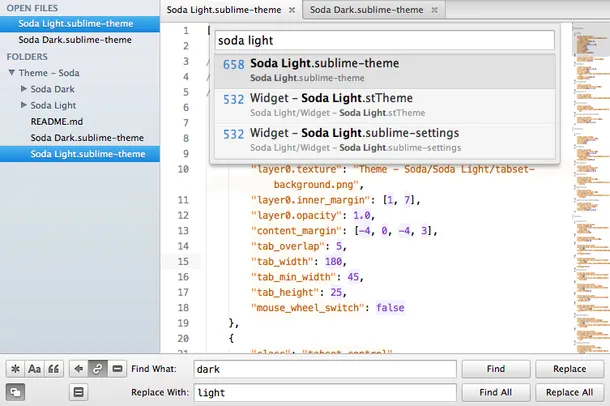
Soda Theme 是最受欢迎的 Sublime Text 主题。


安装后你还需要在你的配置文件(菜单 Preferences -> Settings - User)中加入"theme": "Soda Light.sublime-theme" 或 "theme": "Soda Dark.sublime-theme"。要达到图中的效果,你还需要下载与之搭配的 color scheme。
如果你喜欢 Soda Dark 和 Monokai,我建议你使用 Monokai Extended (GitHub)。这个 color scheme 是 Monokai Soda 的增强,如果再配合 Markdown Extended (GitHub),将大大改善 Markdown 的语法高亮。

注意:此插件需要手动安装并切换到 sublime-text-3 分支。
SublimeLinter 是一个代码校验插件,它可以帮你找出错误或编写不规范的代码,支持 C/C++、CoffeeScript、CSS、Git Commit Messages、Haml、HTML、Java、JavaScript、Lua、Objective-J、Perl、PHP、Puppet、Python、Ruby 和 XML 语言。
在使用 SublimeLinter 之前,你要安装相应的程序,详见README。如果要校验 JavaScript 或 CSS,你还要安装Node.js。

SublimeLinter 默认以 background 模式运行,在用户输入的同时即时校验,如果你想要 Sublime Text 运行得更流畅,可以改为 load-save 模式或 save-only 模式,在读取和保存是校验或只在保存时校验。
打开 SublimeLinter 的配置文件:菜单 Preferences -> Package Settings -> SublimeLinter -> Settings - User,加入 "sublimelinter": "load-save" 或 "sublimelinter": "save-only"
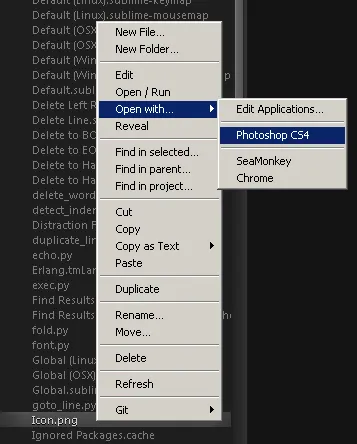
SideBarEnhancements 是一款很实用的右键菜单增强插件,有以 diff 形式显示未保存的修改、在文件管理器中显示该文件、复制文件路径、在侧边栏中定位该文件等功能,也有基础的诸如新建文件/目录,编辑,打开/运行,显示,在选择中/上级目录/项目中查找,剪切,复制,粘贴,重命名,删除,刷新等常见功能。
SideBarEnhancements 还有一个功能就是自定义打开文件的程序,在侧边栏中右键点击一个文件(夹),选择 Open With -> Edit Applications 就可以修改关联了,配置文件自带示例,可以很方便地套用。

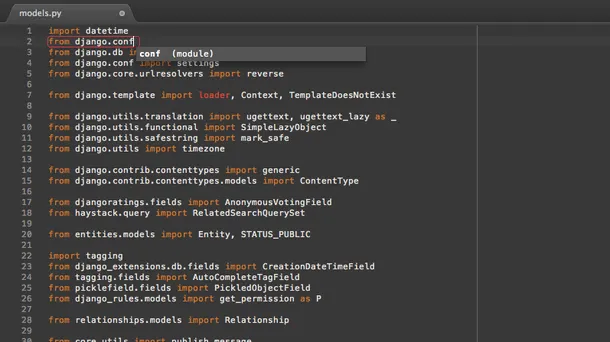
SublimeCodeIntel 是一个代码提示、补全插件,支持 JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit 和 PHP 等语言,是 Sublime Text 自带代码提示功能的很好扩展。它还有一个功能就是跳转到变量、函数定义的地方,十分方便。
使用 SublimeCodeIntel 之前你需要安装相应程序并把路径写入 ~/.codeintel/config 或 project_root/.codeintel/config 中,ReadMe 中有详细的 说明,不再赘述。

十分不建议把 SublimeCodeIntel 与其他单个语言的扩展 package 一同使用,虽然很多语言扩展 package 比 SublimeCodeIntel 的代码提示功能要完善。如果需要一同使用,请在用户配置文件(菜单Preferences -> Package Settings -> SublimeCodeIntel -> Settings - User 中加入下面的内容,并去掉要禁用的语言。
"codeintel_enabled_languages": [ "JavaScript", "Mason", "XBL", "XUL", "RHTML", "SCSS", "Python", "HTML","Ruby", "Python3", "XML", "Sass", "XSLT", "Django", "HTML5", "Perl", "CSS","Twig", "Less", "Smarty", "Node.js", "Tcl", "TemplateToolkit", "PHP" ], "codeintel_live_enabled_languages": [ "JavaScript", "Mason", "XBL", "XUL", "RHTML", "SCSS", "Python", "HTML","Ruby", "Python3", "XML", "Sass", "XSLT", "Django", "HTML5", "Perl", "CSS","Twig", "Less", "Smarty", "Node.js", "Tcl", "TemplateToolkit", "PHP" ]
Alignment 是一个代码格式化插件,它可以使多行代码中的等号对齐,也可以调整多行代码为一个缩进级别,默认快捷键是 ctrl+alt+a(Mac OS 上是 cmd+ctrl+a)。
BracketHighlighter 是一个括号、引号、标签高亮插件,支持 []、()、{}、""、'' 和 <tag></tag> 等,比 Sublime Text 自带的高亮要明显得多。
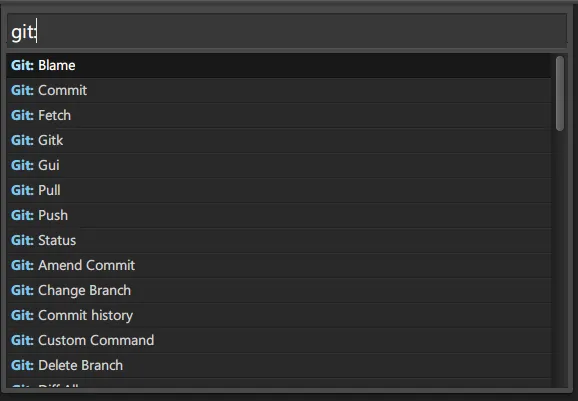
Git 插件集成了 git 的常用功能,使用之前需要安装 git 并写入环境变量中。

gbk4subl (GitHub)
Sublime Text 一个遗憾是不支持中文 GBK 编码,在编辑一些 GBK 编码的文件时就会出现乱码,还好 Sublime Text 2 有很多可以支持 GBK 编码的插件,可惜大多在 Sublime Text 3下都不能工作,在 github 找了下,还好还有 gbk4subl 这款能让 Sublime Text 3支持 GBK 编码的插件。
Sublime Tradsim (GitHub)
Tradsim 是一款能把中文的繁字体和简体字互相转换的插件,只支持 UTF-8 编码,虽然觉得有点鸡肋,但还是介绍出来给需要的朋友吧,安装插件,因为插件包里没快捷键文件,所以我们可以自定义一个,可以新建一个名字和后缀为 Default (Windows).sublime-keymap 的文件,添加以下代码,即可设置“转换为简体字”和“转换为繁字体 ”的快捷键了。注意:转换是文件里全局的中文。
[
{"keys": ["ctrl+alt+s"], "command": "tradsim_to_sim"},
{"keys": ["ctrl+alt+t"], "command": "tradsim_to_trad"}
]
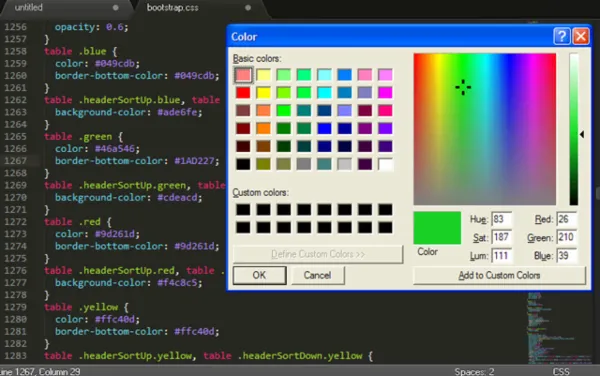
ColorPicker (GitHub)
在编辑CSS样式的时候,要加个自己喜欢颜色或改改颜色啥的,要到PS里去调色?ColorPicker 可以让 Sublime Text 3内置一个调色盘,调好颜色,点击OK就会在光标处生成十六进制颜色代码。

SASS Build 是一个编写CSS的预处理器。这个特别的插件将帮助你妥善构建包括压缩选项在内的SASS文件。一旦你安装了这个插件,你可以很容易地通过按 Ctrl+ B(MAC系统是 Command +B)来启动它。
PackageResourceViewer (GitHub)
通过这个特殊的插件,会给你查看和编辑SublimeText附带的不同的包带来很多方便。您也可以提取任何给定的包。这一行动将其复制到用户文件夹,以便您可以安全地对其进行编辑。

这是用来给CSS属性进行排序的格式化插件。如果你想保持的代码干净整洁,并且希望按一定的顺序排列(是不是有点强迫症了?),那么这个插件是一种有效解决的方案。特别是当你和其他有自己代码编写风格的开发者一同协作的时候。

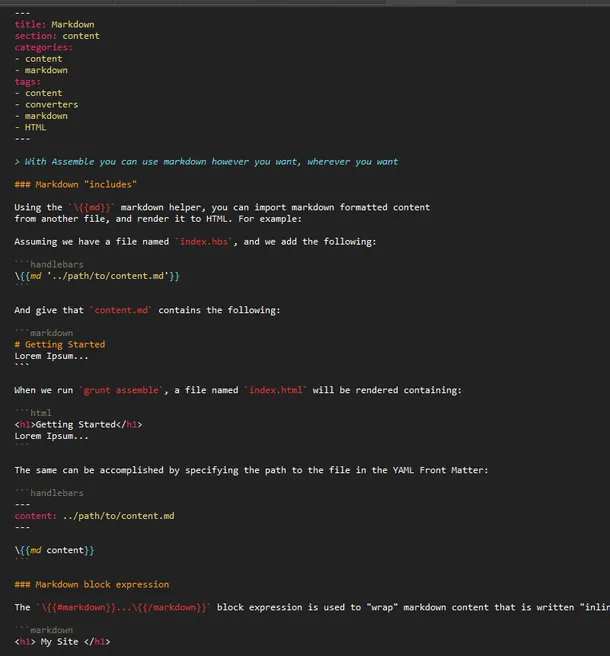
MarkDown Editing (GitHub)
SublimeText 不仅仅是能够查看和编辑 Markdown 文件,但它会视它们为格式很糟糕的纯文本。这个插件通过适当的颜色高亮和其它功能来更好地完成这些任务。

FileDiffs (GitHub)
这个插件允许你看到SublimeText中两个不同文件的差异。你可以比较的对象可以是从剪贴板中复制的数据,或工程中的文件,当前打开的文件等。

其他语法支持
如果有一个 SublimeText 本身所带语言包不包含的语言,它就无法显示适当的语法高亮。这些语言包括 LESS,Sass,SCSS,Styls 和 Jade(或其它)。如果您正在使用这些语言,你可能要安装它们的语法插件。
欢迎补充!
[ via ]
本文有 10 条评论
博主你好,我想要请教一下个人网站的搭建,如果有可能的话还望不吝赐教。
挺好的。博主很棒 赞一个。
写博客插件是什么 ,搞了一晚上
你好,博主,能否打包一份你用的Sublime Text 3给我。回复里有我的邮箱地址。
博主你好,我下载了Markdown Extended和Monokai Extended,但发现在写markdown文件的时候配色就不支持了,是哪里冲突了吗?
有什么提示信息?
为什么我的找不到你的那说的那两个主题呢?
为什么CSSComb不好用呢?
写的挺好的,学习了,大部分我都安装了。辛苦了。
没有用过,看着相当不错,有空试试