周末进行网站整站备份的时候发现,整站压缩后的压缩包大小为 1G 多,有点难接受。原因是网站图片较多,主要是 JPG 格式照片,占用较多空间。网站流量不大,服务器流量压力方面倒是不担心,但是会对未来网站可能出现的整体迁移、备份造成了压力。虽然去年改版已经对 WordPress 缩略图生成做了限制,只生成必须的三个尺寸,但网站体积还是在快速的增长。
为此,我打算整站改用 WebP 格式图片,在本地处理好图片之后再进行上传。因为使用 WordPress 的插件普遍会保留原文件,另外再生成一批 WebP 格式的文件,反而增加了存储空间。至于 WordPress 媒体库中历史的图片如何替换为 WebP 格式,另行研究。
为什么使用 WebP 格式?
WebP 是谷歌在 2010 年提出的一种新型的图片格式,其优势在于 WebP 格式的图片可以比 JPEG 格式的图片小 26%-34%,比 PNG 格式的图片小 25%-34 %,拥有更快的加载速度,可以保持比 JPEG 格式更好的图像质量,还支持透明度和动画效果。据统计,WebP 全球使用情况为 96.35%,除 IE 浏览器外都已支持。WordPress 5.8+ 增加了对 WebP 格式的全面支持。
也有更新更先进的 AVIF 格式(WordPress 6.5+ 支持 AVIF 格式),压缩率更高,但浏览器支持度目前略差一些,我的老苹果电脑无法直接预览,所以先忽略,以后再考虑。
Windows 下有不少免费的 WebP 格式批量转换工具,Mac 下比较少。转换 WebP 格式的在线应用也是有的,但上传下载太耗时。可喜的是,Mac 可以通过命令行工具,配合自动操作功能也可以实现批量转换。
我的操作步骤如下:
一、安装 Homebrew
前提条件,需要在运行 MacOS 至少为 10.14(Mojave) 或更高版本的 Mac 上安装 Homebrew。如果您尚未安装 Homebrew,请先安装。
什么是 HomeBrew?
HomeBrew 是一个免费且开源的包管理器,它简化了 MacOS 用户安装软件的过程。无论是命令行工具、语言运行时还是应用程序,HomeBrew 都能帮助你轻松管理。它的口号是“The missing package manager for macOS”,意即它弥补了 MacOS 缺失的包管理功能。
安装 HomeBrew 非常简单,执行一行脚本即可。为了提升安装速度,建议更改 Homebrew 的安装源,将其替换成国内镜像。
方法1、Homebrew 官方脚本:(速度欠佳,会出现超时)
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
方法2、中科大镜像 Homebrew 镜像服务脚本:
/usr/bin/ruby -e "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install)"
注:最后出现 Installation successful! 或者 Checking out files: 100% (5392/5392), done. 说明安装成功。
必须配置:
更改安装源,替换为国内镜像:
1)替换 brew.git:
git -C "$(brew --repo)" remote set-url origin https://mirrors.ustc.edu.cn/brew.git
2)替换 homebrew-core.git:
git -C "$(brew --repo homebrew/core)" remote set-url origin https://mirrors.ustc.edu.cn/homebrew-core.git
方法3、 Gitee 国内镜像服务脚本:(推荐!!)
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
安装过程中按 brew 官方脚本执行,提示安装成功后会让选择国内哪个镜像源:
1)中科大国内源
2)清华大学国内源
3)上海交通大学国内源
4)腾讯国内源
5)阿里巴巴国内源(推荐)
提示配置成功,但还需要重启终端 或者 运行命令 source /Users/用户名/.bash_profile,否则国内地址无法生效。
二、使用 Homebrew 命令安装 WebP 包
在终端中运行一下命令:
brew install webp
回车直至安装完成。注意是否有出错或文件无授权的提示,按需对文件夹进行可操作授权。注意 WebP 包的安装路径,后面需要用到。
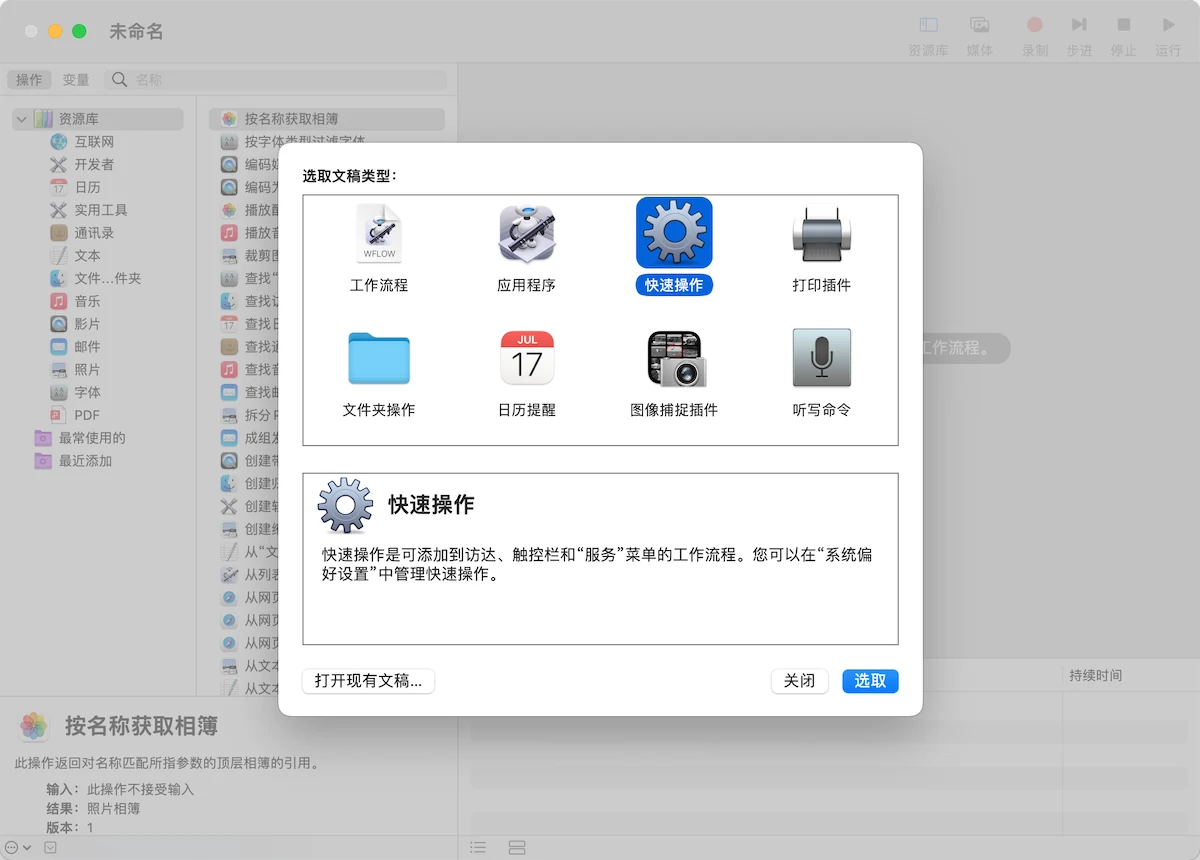
三、添加 Mac 快速操作 Workflow
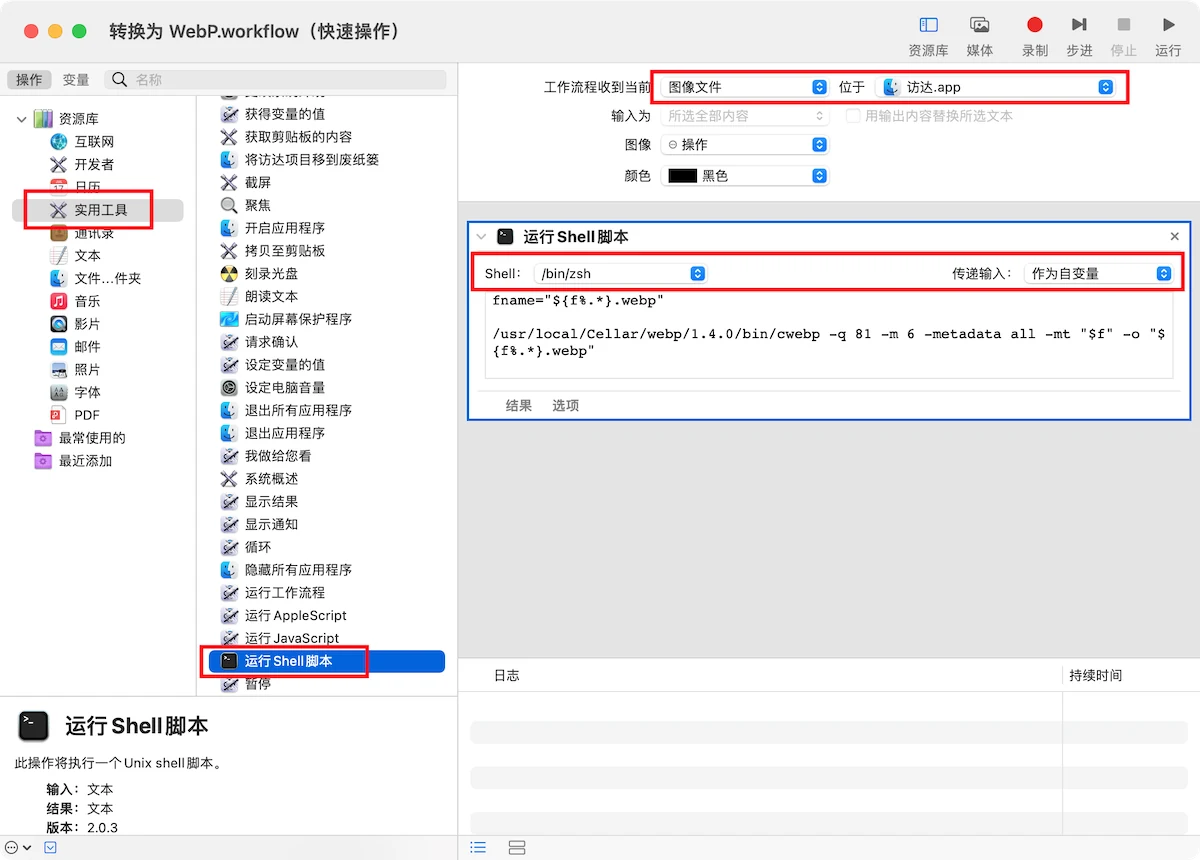
2、在工作流的顶部,它显示“工作流程收到当前”,选择“图像文件”,然后在“位于”下选择“访达.app”;
3、接下来,在“自动操作”的左侧面板,在“资源库”下选择“实用工具”,然后将“运行 Shell 脚本”,拖放到右侧工作流程面板中;
4、对于“运行 Shell 脚本”,“Shell”选择“/bin/zsh”,“传递输入”选择“作为自变量”。
把以下代码片段粘贴到下面文本框中:
for f in "$@"
do
fname="${f%.*}.webp"
/usr/local/Cellar/webp/1.4.0/bin/cwebp -q 85 -m 6 -metadata all -mt "$f" -o "${f%.*}.webp"
done然后在“文件”菜单选择“储存”,保存文件名为“转换为 WebP”,保存到默认地址即可。
注意:
1)cwebp 的路径是为通过 Homebrew 安装的 cwebp 设置的,如果您手动安装了 cwebp,那么它可能在 /usr/bin 中,您需要相应地调整路径(我选择方法3的脚本,最终路径是 /opt/homebrew/Cellar/webp/1.4.0/bin );
2)-q 质量标志当前设置为 85,但您可以将其设置为 1-100 之间的任何值(越高将产生更高质量的图像,但压缩较少);-metadata all 为保留所有图片信息,可选值还有 all, none, exif, icc, xmp。
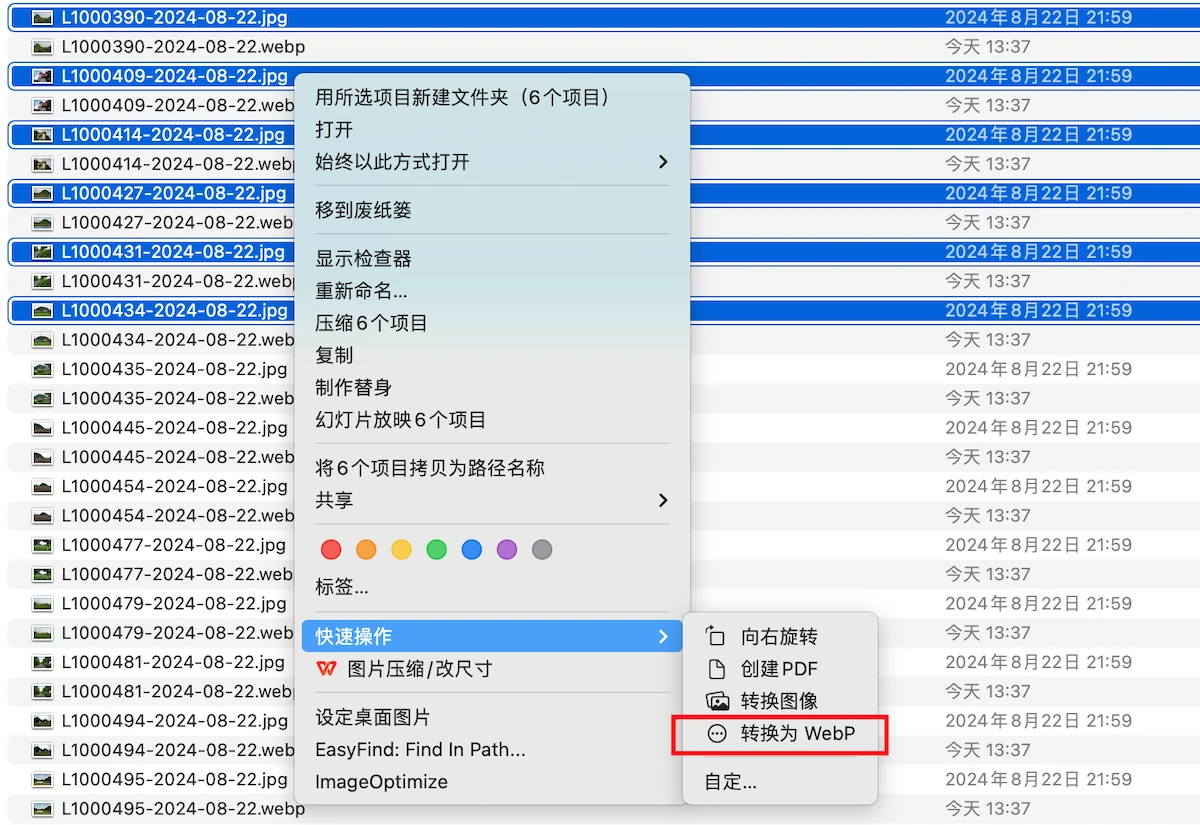
5、选择你需要转换格式的图片,可多选,右键菜单的“快速操作”中选择“转换为 WebP”选项,图片将在当前文件夹中自动生成 WebP 格式文件。
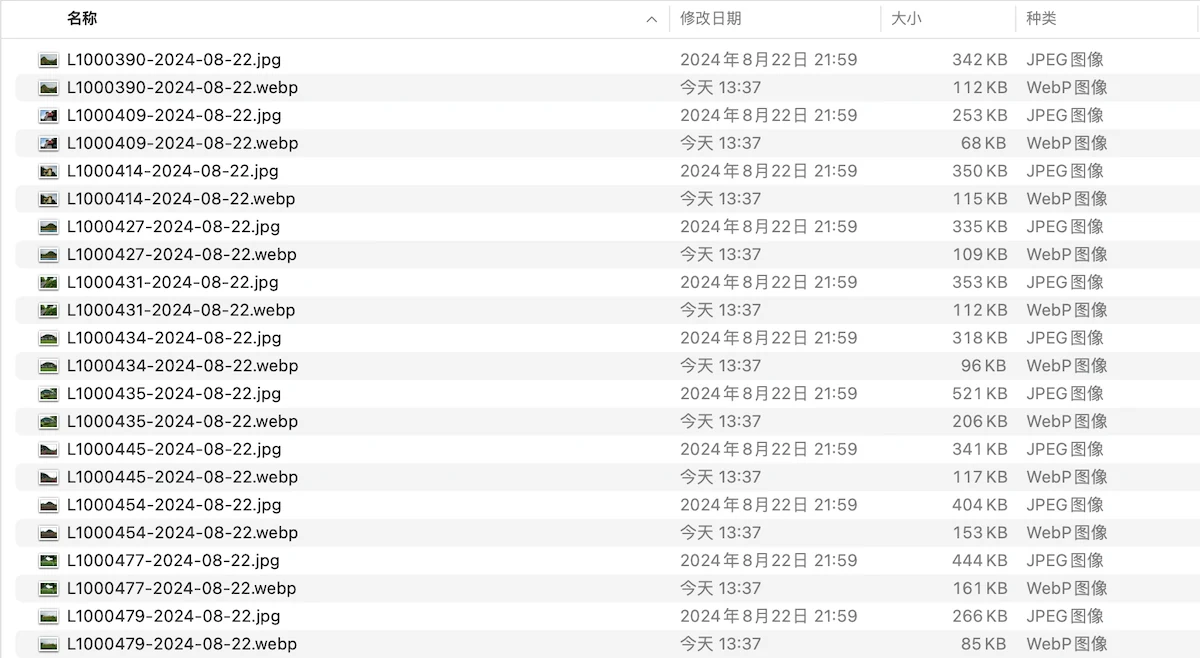
至此,教程结束,可以看看我上一篇文章中图片的转换效果,压缩后图片体积减少了 2-3 倍,效果喜人。本文所有图片均使用 WebP 格式。
如有误,或有更好的方案,欢迎指正和交流。





本文有 26 条评论
这个方法不错,刚严格按提示整成功了。
我自己用感觉不错,就是这个压缩率还摸不准设置多少好。
Git要17Gb,老Mac本装不了 😂
不需要安装 git
不需要吗?装homebrew提示需要20Gb装git
写错了,装homebrew提示需要20Gb装xcode
不需要安装完整的 xcode,只需要安装 Xcode 命令行工具包(Xcode Command Line Tools),只需要 1.2GB 的空间左右。
可以单独通过命令行 xcode-select –install 来安装,通过 xcode-select -p 来验证是否成功。
好的谢谢
我采用的方案是piclist+杜老师图床,之前用过一段时间的webp,发现ios兼容不好,遂换成了jpeg。
目前在 iOS 没有发现不兼容。
我尽可能避免使用图床,东西放别人那总是不踏实,以后要换图床很头疼。
感谢,按照步骤操作了,非常好用。对非专业人员补充一句:如果【终端】没有显示webp的安装路径,可以尝试查看:/opt/homebrew/Cellar/webp/1.4.0/bin 这个路径
不谢,我也是各个大神那里测试验证过来的。
不同脚本的安装地址不一样,我的也是 /opt/homebrew/Cellar/webp/1.4.0/bin
WebP格式确实节省空间和流量,优势比较多,后面我也考虑更换一下~
AVIF 格式其实更好
我记得Mac上有个开源的图像压缩app,名为ImageOptim,直接把图片拖到app窗口就可以将图片转为WebP格式;
WordPress上我是用了一款名为 EWWW Image Optimizer 的插件,插件支持删除原图的选项。
我有安装 ImageOptim,但没发现它可以转 WebP,晚点试试。
EWWW Image Optimizer 也有看过,主要它是个带付费功能的插件,就不考虑了。
沙发。
我一般直接服务器转成webp。
自用的话我一般使用webp converter。听说anywebp也不错。
发现了,我昨天还是顺便看了一下你传了什么格式。
线上工具挺多的,但是上传下载比较花时间,想在本地处理。
问:你这种方法处理后图片的exif信息还在吗?
-metadata all 就是保留所有图片信息,可选值还有 all, none, exif, icc, xmp
赞
可以试试AVIF……现代浏览器都支持了
还在考虑,这个格式在 Mac 还不支持直接预览,有点劝退。
macOS 15.0 可以直接预览
看来我又多了一个升级 MBP 的理由了。